今天要介紹place()方法,這個方法用到的機會比較少,將父容器左上角定為原點,直接指定控件要放的地方,所以缺點就是如果有一個控件要改位置,其他也必須一起改,因此比較常拿來做為客製化的版面管理上。常用參數有x/y、height/width、relx/rely、relwidth/relheight、bordermode 跟 anchor,其中必須設定定位參數 x/y 或 relx/rely,雖然沒有傳入任何參數也不會出現錯誤訊息, 但因為缺乏定位資訊, 因此元件也不會出現在視窗上。
❗❗❗ 要注意一個視窗中不能同時使用 pack 與 grid 排版, 但 place 卻可以與 pack 或 grid 同時使用 ❗❗❗
♠♣今天的文章大綱♥♦
這兩個參數是用絕對定位的方式去設定,也就是說當我們調整視窗大小時控件不會跟著移動位置
先示範如何用這兩個參數,其實就跟前面pack跟grid方法一樣,將要設定的指令寫在括號內。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('600x500')
L1=tk.Label(root,text='I am Label',bg='#DDA0DD',fg="#8B008B",
font=("Viner Hand ITC",18,"bold"))
L2=tk.Label(root,text='Welcome',bg='#6495ED',fg="#AFEEEE",
font=("Blackadder ITC",18,"bold"))
L3=tk.Label(root,text='Thank you',bg='#FFFACD',fg="#DAA520",
font=("Algerian",18,"bold"))
L1.place(x=0,y=0,height=100,width=200)#位置在(0,0),高100寬200
L2.place(x=100,y=100,height=200,width=200)#位置在(100,100),高200寬200
L3.place(x=250,y=250,height=150,width=200)#位置在(150,150),高150寬200
root.mainloop()
這邊先設定控件的xy位置,後面再設定控件的大小。
執行結果如下⬇⬇⬇
接下來這兩個參數就是用相對位置的方式去定位,當移動視窗大小時控件會隨著設定的相對位置去做移動。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('500x600')
song=tk.PhotoImage(file="Ferris wheel.gif")
L1=tk.Label(root,image=song)
L1.place(relx=0.1,rely=0.1,relheight=0.8,relwidth=0.8)
root.mainloop()
執行結果如下⬇⬇⬇
inside為預設值,表示其他選項引用父容器的內部,outside是外面。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
F1=tk.Frame(root, borderwidth=5, relief="ridge", width=90, height=50)
L1=tk.Label(F1, text="Welcome")
F2=tk.Frame(root, borderwidth=5, relief="ridge", width=90, height=50)
L2=tk.Label(F2, text="Welcome")
F1.pack()
F2.pack()
L1.place(x=10, y=10, bordermode="outside")#在父容器外
L2.place(x=10, y=10, bordermode="inside")#在父容器內
root.mainloop()
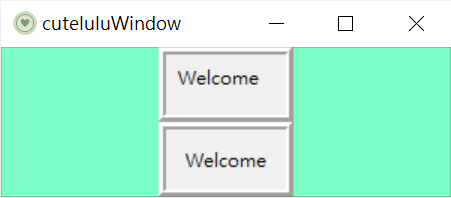
可以看到上面的Welcome偏左上,是因為設定bordermode為outside,下面的就是inside,位置就篇正中間的地方。
一個視窗中不能同時使用 pack 與 grid 排版, 但 place 卻可以與 pack 或 grid 同時使用喔~
以上就是Python Tkinter的三種版面配置,明天會進入Label的部分囉~
祝大家中秋節快樂~![]()
![]()
